
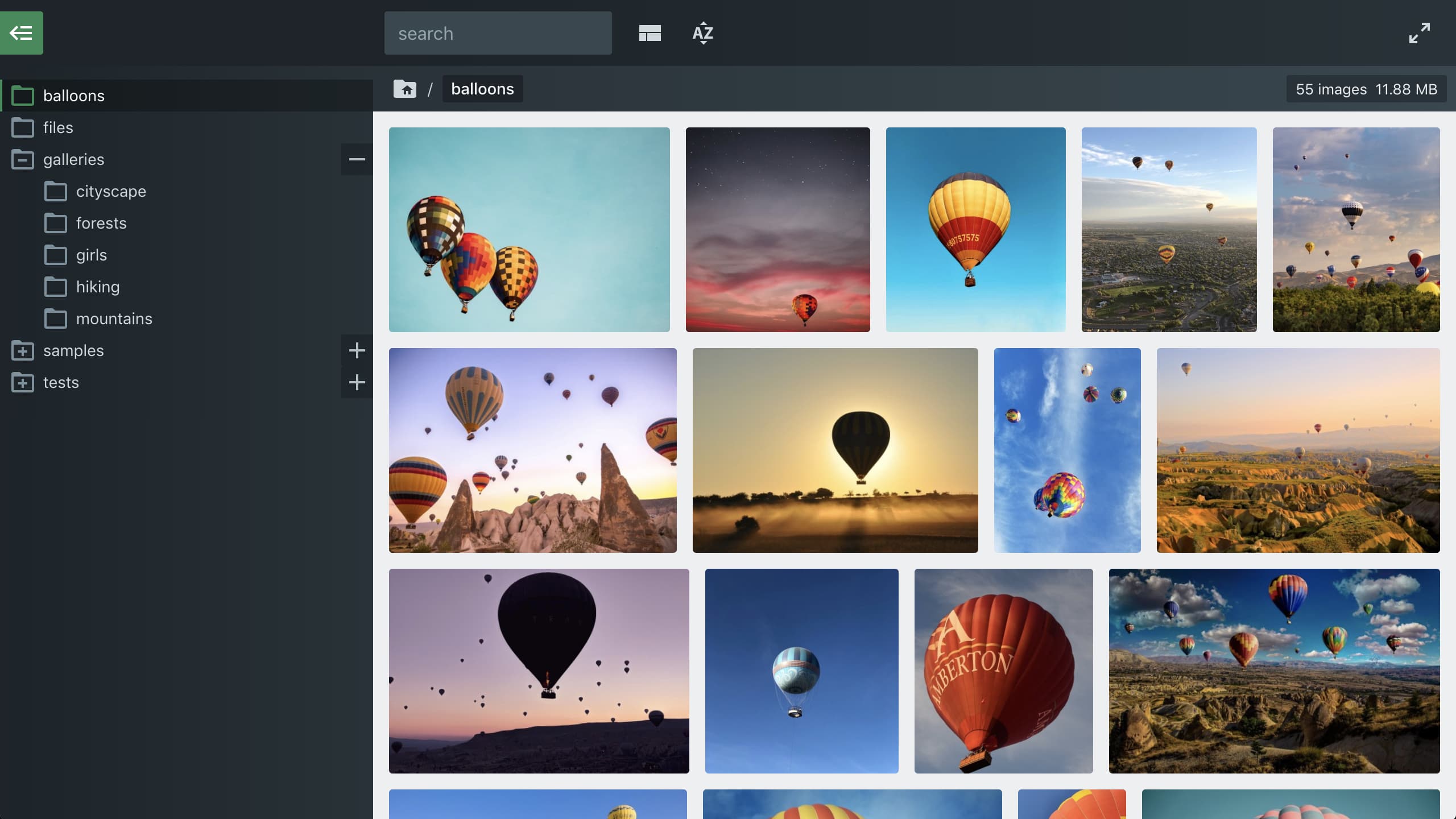
这是一款简洁漂亮的目录浏览程序:files.photo.gallery,直接上传index.php即可使用。
官网:https://files.photo.gallery/
官网演示:https://files.photo.gallery/demo/
下载及安装:
https://cdn.jsdelivr.net/npm/files.photo.gallery/index.php
下载index.php放到你需要的目录即可,可以把这个php文件改为任何名字,如file.php。
PHP需要安装GD、mbstring、fileinfo和exif扩展,我是使用宝塔的,宝塔默认安装了GD、mbstring扩展,我们只需要在PHP那里安装fileinfo和exif扩展即可,安装完一定要重启PHP,本人在这里踩了很大一个坑。
破解授权:
有能力的请支持一下作者。正版授权和破解无任何区别,只是把授权验证代码给去掉了。
| 破解方法:打开index.php,在最后面找到:<script src="<?php echo config::$assets ?>js/files.js"></script> | |
| 把它改成本地化:<script src="js/files.js"></script> | |
| 然后在index.php目录创建js目录,然后下载files.js文件到js目录里面。 | |
| files.js下载:https://cf.cdn.xiazai.de/meinv/js/files.js |
插件(可选):
插件链接:https://github.com/mjau-mjau/files.photo.gallery/blob/master/_files/plugins/tasks.php
| 使用方法: | |
| 下载该php文件到_files/plugins/文件夹 | |
| // ?task= | |
| 你的程序目录链接后输入,如:https://cf.cdn.xiazai.de/meinv/?task= | |
| // create_cache / menu / folders / images / all / force / dir / ignore_max_depth / time_limit | |
| 缓存设置,如缓存所有图片缩略图:https://cf.cdn.xiazai.de/meinv/?task=create_cache&images | |
| // clear_cache / menu / folders / images / all / force / time_limit | |
| 清除缓存,如删除图片缓存:https://cf.cdn.xiazai.de/meinv/?task=clear_cache&images | |
| // create_html | |
| 缓存html,如:https://cf.cdn.xiazai.de/meinv/?task=create_html |
建议使用完插件把插件文件进行改名或者删除,需要时再使用,否则可能被人恶意利用。
相关配置选项:
建议看看我的加红字体选项就可以了。其余选项自行参考。
root //”默认值”(空=当前目录)
分配“文件”应用将从其加载文件和目录的根路径。它可以是相对路径,也可以是绝对路径。
| 'root' => '' // same dir as files app file | |
| 'root' => 'content' // sub-directory 'content' | |
| 'root' => '../' // parent directory | |
| 'root' => '/var/user/eddie/' // absolute path from server root |
start_path // false(root)
分配加载到视图中的第一个目录,默认情况下,该目录与root目录相同。它可以是相对路径,也可以是绝对路径,但是该路径必须在根目录下。
| 'start_path' => '' // start path is same as root | |
| 'start_path' => 'galleries/birds' // custom start path |
用户名
添加用户名和密码,以通过登录保护您的“文件”应用程序。
| 'username' => '', |
密码
添加用户名和密码,以通过登录保护您的“文件”应用程序。可以使用此工具对密码进行加密。
| 'password' => '', |
load_images // true
如果禁用,则不会将图像加载到图库中。
禁用此项不显示缩略图。
load_files_proxy_php // false
如果无法通过URL(由于任何原因)访问图像,则强制通过PHP代理加载图像。
load_images_max_filesize // 1000000(1MB)
可直接加载到图库中的最大图像文件大小。如果文件大小超过此值,它将被文件图标代替。*不会影响有效调整尺寸的图像。*这样做的目的是防止大量图像直接加载到图库布局中,从而导致加载缓慢和界面呆滞。
这个建议根据你图片的大小进行调大,如果大于1M就不会显示缩略图,如果你的图片大于1M且需要显示缩略图,可以自行加大。
load_svg_max_filesize // 100000(100kb)
最大SVG文件大小,可直接加载到图库中。如果文件超过该值,它将被文件图标代替。*这样做的目的是防止复杂的SVG形状缓慢渲染并导致缓慢的界面。
image_resize_enabled // true
允许调整加载到图库中的图像的大小。
image_resize_cache // true
允许缓存调整大小的图像以提高加载速度。调整大小的图像通常会缓存在_files / cache / images / *的storage_path中。
image_resize_dimensions // 320
默认图像调整尺寸。适合调整大小的图像的图像宽度,因此它们在所有“文件”库布局中看起来都不错。
image_resize_dimensions_retina // 480
服务器用于高密度屏幕(视网膜)的较大图像调整尺寸。这将为视网膜屏幕生成更高质量的图像,但最终将导致图像缓存大小增加一倍。如果不需要,设置为false。
image_resize_quality // 85
JPG压缩级别,用于调整大小的图像。
image_resize_function // imagecopyresampled
PHP图像调整大小函数。之间选择 imagecopyresampled(平滑)和 imagecopyresized(快点)。质量差异很小,但是imagecopyresampled的质量更高,而imagecopyresize的速度则快两倍。例如,如果要在不使用缓存时更快地调整大小,则可以使用imagecopyresize。见比较。
image_resize_sharpen // true
创建更清晰(模糊程度较小)的预览图像。
image_resize_memory_limit // 128
在调整大图像大小时,临时增加PHP内存限制(如果需要)。默认值设置为128 MB,这可以将图像调整为最大〜6000 px。如果您的PHP memory_limit已经高于该值,则将无效。
image_resize_max_pixels // 30000000
设置调整图像大小的最大允许尺寸。默认值为30000000(30兆像素),它允许将图像的大小调整为大约6000 x 5000像素。可以使用此选项来防止服务器尝试将图像大小调整为超出功能范围和/或防止性能降低。
这个建议也调大,默认值是超过大约6000 x 5000像素的图片就不进行缩略生成。
image_resize_min_ratio // 1.5
图像调整大小目标尺寸和原始图像尺寸之间的最小比率差。如果原始图像仅比调整大小目标大X倍,则将使用原始图像。在大多数情况下,如果原始图像仅比调整大小的目标稍大,则创建调整大小的版本是没有意义的。
image_resize_cache_direct //否
将尝试绕过Files PHP应用程序将缓存的调整大小后的图像直接加载到图库中。由于图像文件直接加载到浏览器中,因此可能会导致更快的加载和改进的浏览器缓存。但是,如果启用此选项并删除图像缓存,则可能会丢失图像文件,因为“文件”应用程序不用于检测是否存在缓存的请求。如果启用此选项,并且您确实要删除图像缓存,则需要将cache_key设置增加+1。
将此项设置为true,可以使缩略图使用真实路径,有利于CDN缓存,如果你没有CDN,那么没太大关系。
menu_enabled // true
启用或禁用左侧文件夹菜单。您仍然可以从主视图区域中浏览文件夹。*如果根目录不包含任何文件夹,则该菜单将始终被禁用。
menu_show // true
默认情况下,切换左文件夹菜单已展开或折叠。如果根目录中没有文件夹或禁用了菜单,则此设置无效。同样,该值由浏览器“记住”,并且将始终默认为每个浏览器菜单所处的最后状态。
menu_max_depth // 5
作为预防措施,左侧菜单的深度限制为5个子文件夹级别。在许多情况下,将无限数量的子文件夹加载到菜单中是没有用的,因为它会很慢,并且在菜单界面中可能无法很好地显示。您可以轻松地将该值增加到更高的值,但是请注意,如果要加载巨大的根目录,则加载整个树的速度可能很慢。例如,如果要加载服务器的整个根,那么加载整个树将是一项艰巨的任务。您仍然可以直接从查看区域导航到更深的文件夹级别。
menu_sort // name_asc
选择如何使用选项name_asc,name_desc,date_asc和date_desc对文件夹菜单项进行排序 。
menu_cache_validate // true
启用时(默认),将验证菜单缓存以确保其与实际的文件夹结构匹配。通常,此机制是必需的,以确保对您所做的任何更改(新文件夹等)与菜单缓存文件进行验证。如果禁用,则仅针对根文件夹和1级文件夹验证缓存。如果您的永久文件库具有较重的文件夹结构,则禁用此功能可能很有用,在这种情况下,菜单的加载速度会更快。请记住,如果您禁用此功能然后在子文件夹中进行更改,则需要删除菜单缓存或增加cache_key值。
menu_load_all // false
将导致菜单预加载所有页面,包括所有文件数据。这意味着菜单加载后,您可以立即浏览所有文件夹,而无需进行任何加载。此功能对于永久画廊或简单的根文件夹结构很有用。
menu_recursive_symlinks // true
在主菜单中列出符号链接的子目录。可能会导致无害的菜单循环和/或重复的菜单项。
layout // rows
默认画廊布局,包括选项 列表,块,网格,行和列。*该值由浏览器“记住”,并且将始终默认为访问者选择的最后一个状态。
image_cover // true
在其容器内缩放图像以进行某些布局,以填充整个网格区域。某些作物会发生。 *该值由浏览器“记住”,并且将始终默认为访问者选择的最后一个状态。
sort // name_asc
在主视图区域中对文件的默认排序,带有选项 name,date,filesize和k i nd。 *该值由浏览器“记住”,并且将始终默认为访问者选择的最后一个状态。 sort_dirs_first // true 启用后,总会在最上方列出目录,这通常是最直观的。
cache // true
启用后,将为文件夹和菜单创建缓存。缓存是在storage_path中创建的,通常是_files / cache / folders和_files / cache / menu。如果您不希望“文件”应用程序创建任何缓存文件,请禁用此选项,例如,如果您只打算使用它一次并删除它。请记住,启用缓存后,“文件”应用程序加载速度会更快。
cache_key // 0比较
菜单缓存和文件夹缓存与cache_key。如果您出于任何原因要强制刷新缓存,可以将cache_key增加+1。
storage_path // _files
storage_path定义“文件”应用将在何处创建缓存文件夹,配置和插件。在大多数情况下,应始终使用默认值“ _files”。在某些情况下,如果您不想将数据写入当前目录,或者有多个共享相同存储路径(和缓存)的“文件”应用程序,则可能需要使用不同的storage_path。存储路径可以是相对的或绝对的。
files_exclude
一个PHP正则表达式,用于排除或包含文件。通常用于排除某些文件类型,或仅包括某些扩展名。适用于所有文件的基本名称。例:码 全选
| 'files_exclude' => '/\.(pdf|jpe?g)$/i' // exclude all pdf, jpg and jpeg files, case-insensitive. |
dirs_exclude
一个PHP正则表达式来排除目录。适用于所有目录和文件的根相对路径。码 全选
| 'dirs_exclude' => '/\/eleph|\/football(\/|$)/i', // exclude dirs that start with "eleph" and dirs that match /football/ (and everything within). |
allow_symlinks // true
允许“文件”应用显示和跟随列表和菜单中的符号链接。
history // true
启用历史记录后,浏览器将在导航目录时更改URL ?path / to / folder。这还允许您在共享URL时直接直接深链接到文件和目录。如果禁用,则导航时URL永远不会改变。
Breadcrumbs // true
启用顶部栏中的“ breadcrumbs”界面元素,使用户可以轻松导航至父目录。如果root不包含任何文件夹,则将始终禁用面包屑。
transitions // true
启用前端的各种转换。
单击 //弹出窗口 click // popup
单击主视图区域中的项目时, 选择触发[弹出窗口, 模式, 下载, 窗口 或 菜单][popup, modal, download, window or menu]的方法。默认值“ popup”将适用于所有图像文件,但对于非图像文件将回退为“ modal”。
code_max_load // 100000(100kb)
直接在“文件”代码编辑器中加载和显示的代码文件(PHP,JS,CSS等)的最大文件大小。对于大型文件,代码编辑器可能会比较迟钝,并且自动将它们加载到编辑器中并没有用。
code_allow_edit // false
允许直接从“文件”应用程序代码编辑器编辑代码文件。
popup_interval // 5000(5秒)
设置弹出幻灯片的时间间隔。
topbar_sticky //’scroll’
选择topbar 如何使用true,false和'scroll'选项将其自身附加到屏幕上。
check_updates // true
检查“文件”应用程序更新。如果“文件”应用程序有更新,则在右上方显示“钟形”图标。
allow_tasks // null
*尚未记录或可公开使用。
get_mime_type // false
从服务器(慢)而不是扩展名(快速)获取文件mime类型。
context_menu // null
禁用上下文菜单按钮和右键单击菜单。
prevent_right_click // null
阻止浏览器右键单击敏感项目(图像,列表项,菜单)上的菜单。
license_key // null
在此处插入许可证密钥以防止许可证弹出和解锁功能。
更多参数说明:https://forum.photo.gallery/viewtopic.php?f=66&t=9964