1、什么OpenLiteSpeed ?
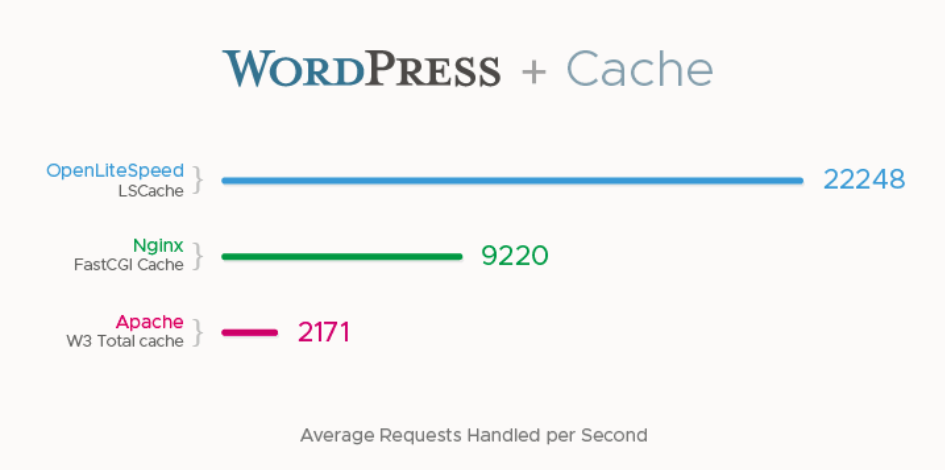
OpenLiteSpeed 是 LiteSpeed EnterPrise 的社区版本,相较 Nginx 很多扩展如 Brotli、nginx–cache–purge 等扩展,会因为更新的不及时导致对最新Stable版本的不支持,同时也没有企业级的保障。 而 OpenLiteSpeed 的组件有官方进行主要维护和更新,提供商用企业级的体验。在性能上LiteSpeed Tech 提供的 BenchMark 中,在 WordPress、Joomla、OpenCart、ModSecurity、小型静态文件、HTTP/2、HTTP/3 的测试上都比 Apache HTTPD 和 Nginx 有这更好的表现,这不仅仅是跑个 Hello World 而是进行一个完整的测试。

2、宝塔面板如何安装OpenLiteSpeed
首先你需要升级自己的宝塔面板到测试版本。稳定版本目前还无法安装(生产环境或者有重要数据,请做好备份)。
3、安装OpenLiteSpeed
1)安装之前,需要卸载nginx或者apache。
2)安装OpenLiteSpeed
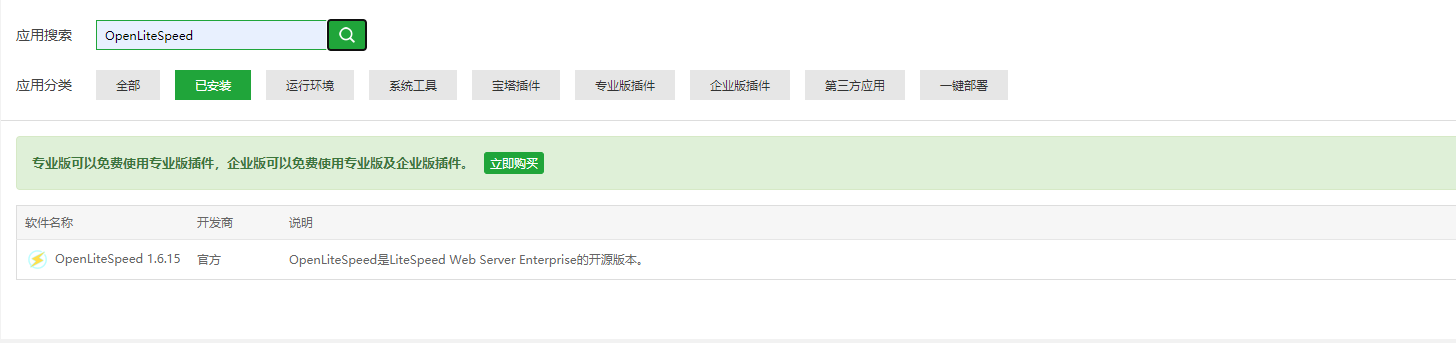
软件商店找到OpenLiteSpeed点击安装,安装好如图:

4、搭建网站环境
1)安装平时正常搭建方式搭建自己的网站;
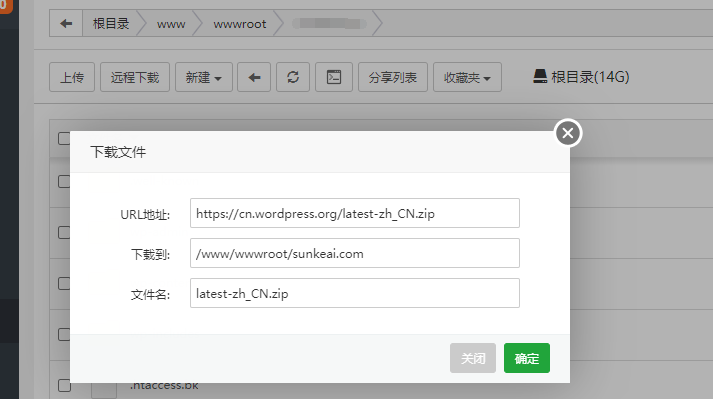
2)上传wordpress程序或者进入网站安装目录选择远程下载

5、使用对象缓存
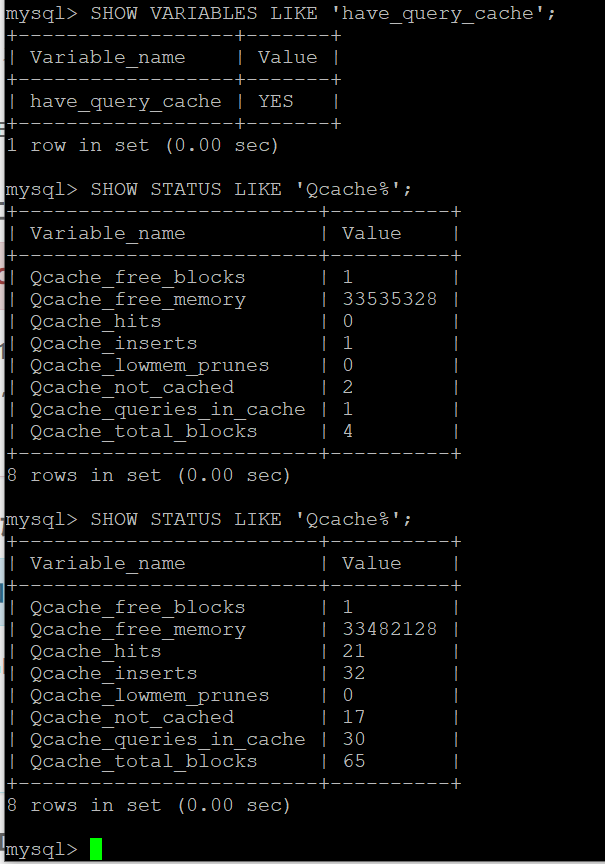
使用对象缓存Memcached或者Redis能让系统缓存更多的内容。本文选用redis缓存来缓存对象。
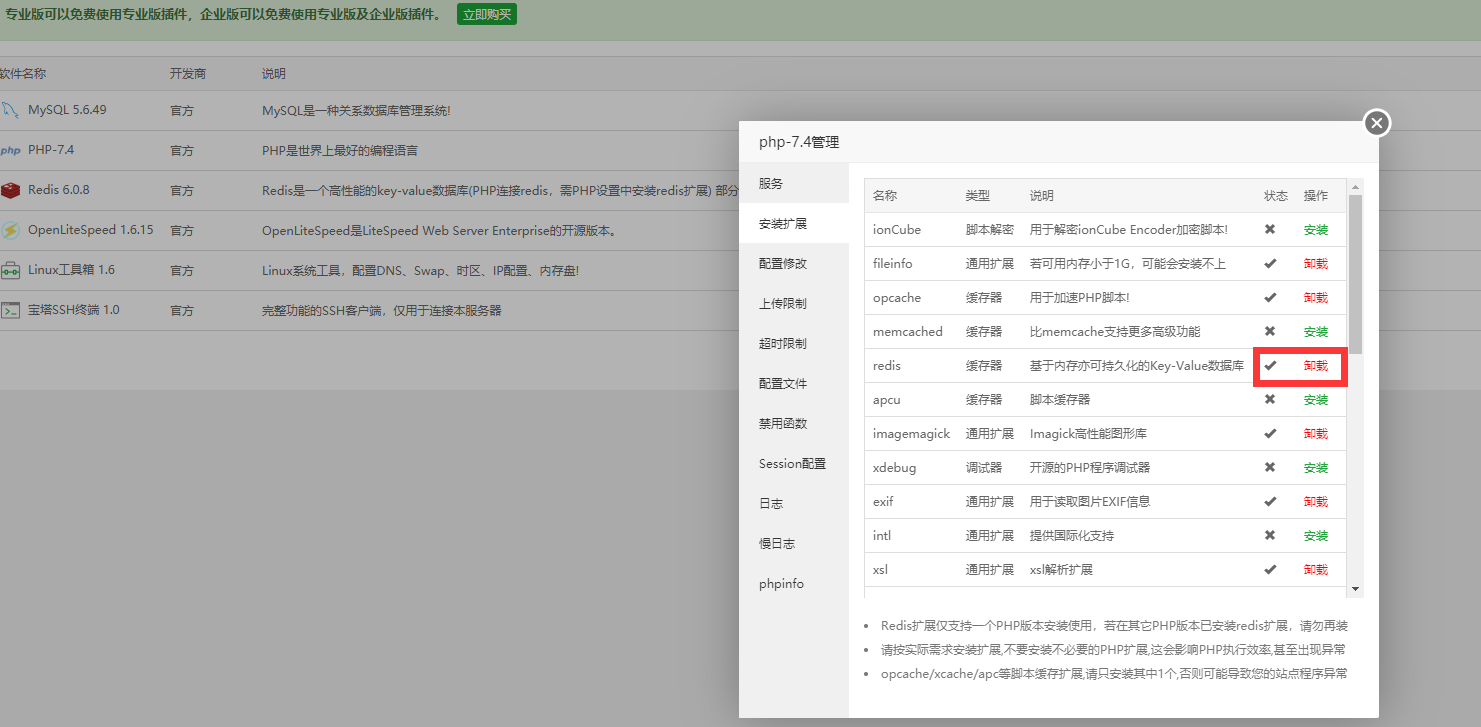
1)(软件商店–已安装–找到你安装的PHP版本—安装扩展–选择redis )宝塔安装redis,具体安装看图吧。

2)也可以选择Memcached,方式同样,LSCache插件也一样支持,本文略过~
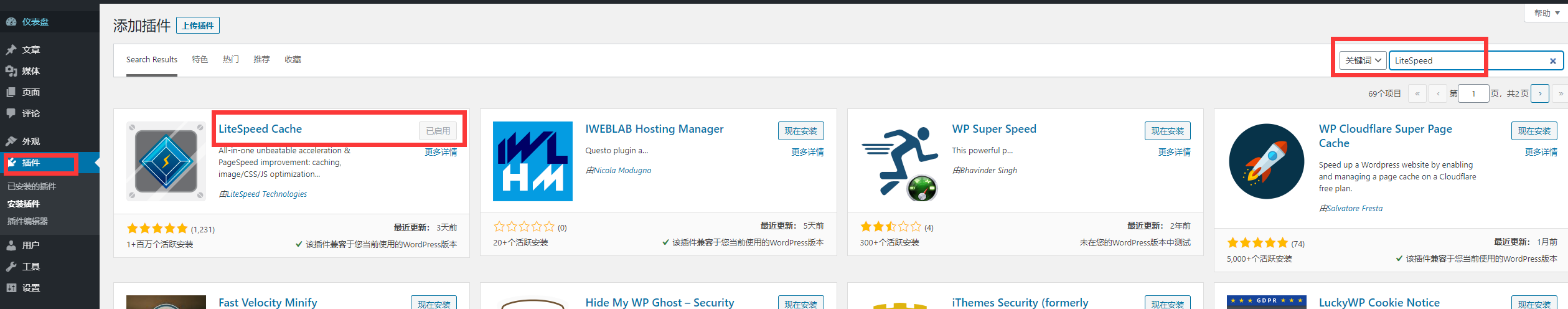
5、WordPress后台安装 LiteSpeed Cache 插件
1)在wp后台安装LSCache插件,安装好后启用
6、配置LSCache插件
插件功能丰富,这里只说几个必须设置的地方。
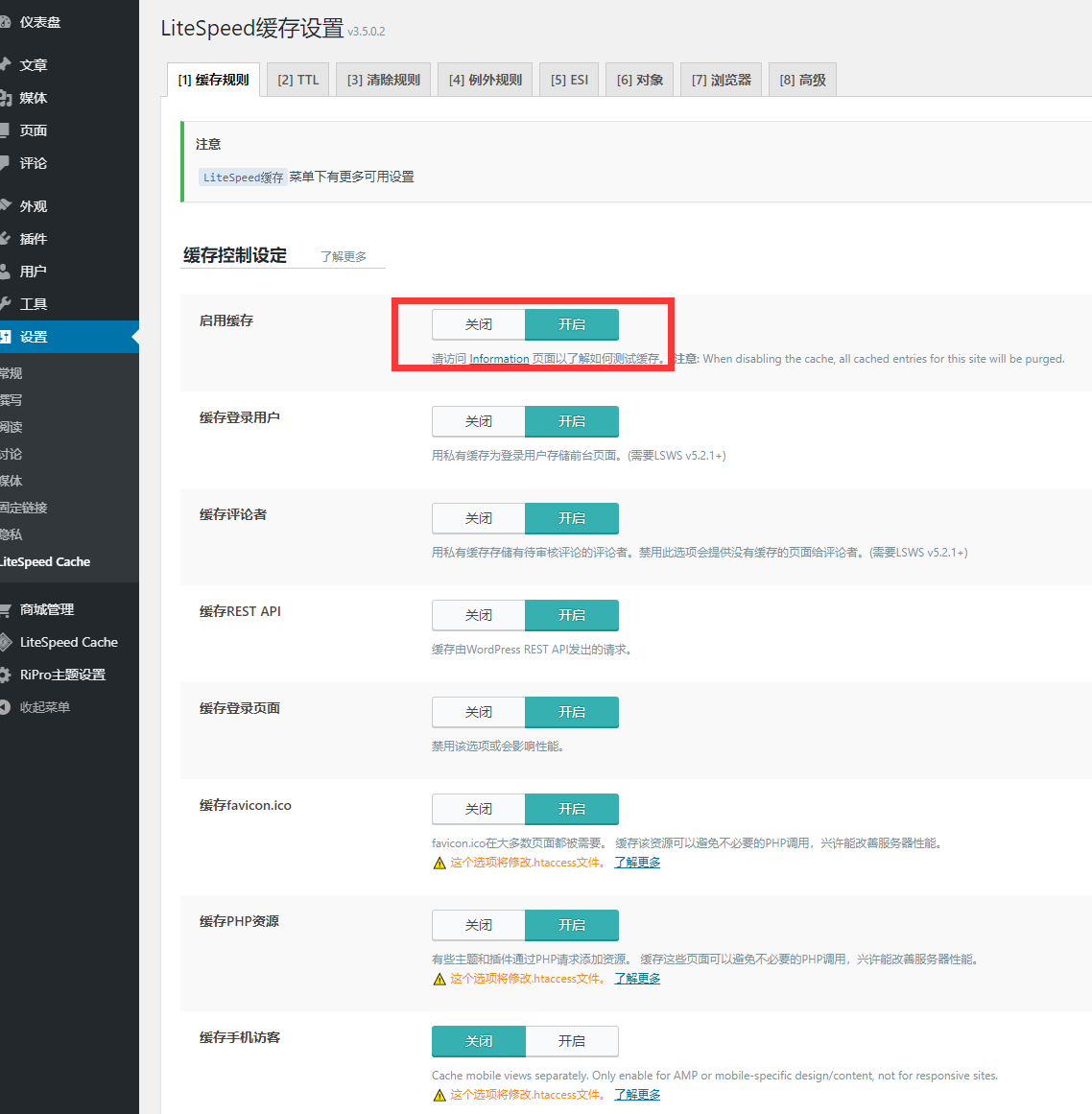
1)插件启用后,启用缓存模式

2)在后台LSCache控制页面找到缓存规则,然后选择对象,开启对象缓存。

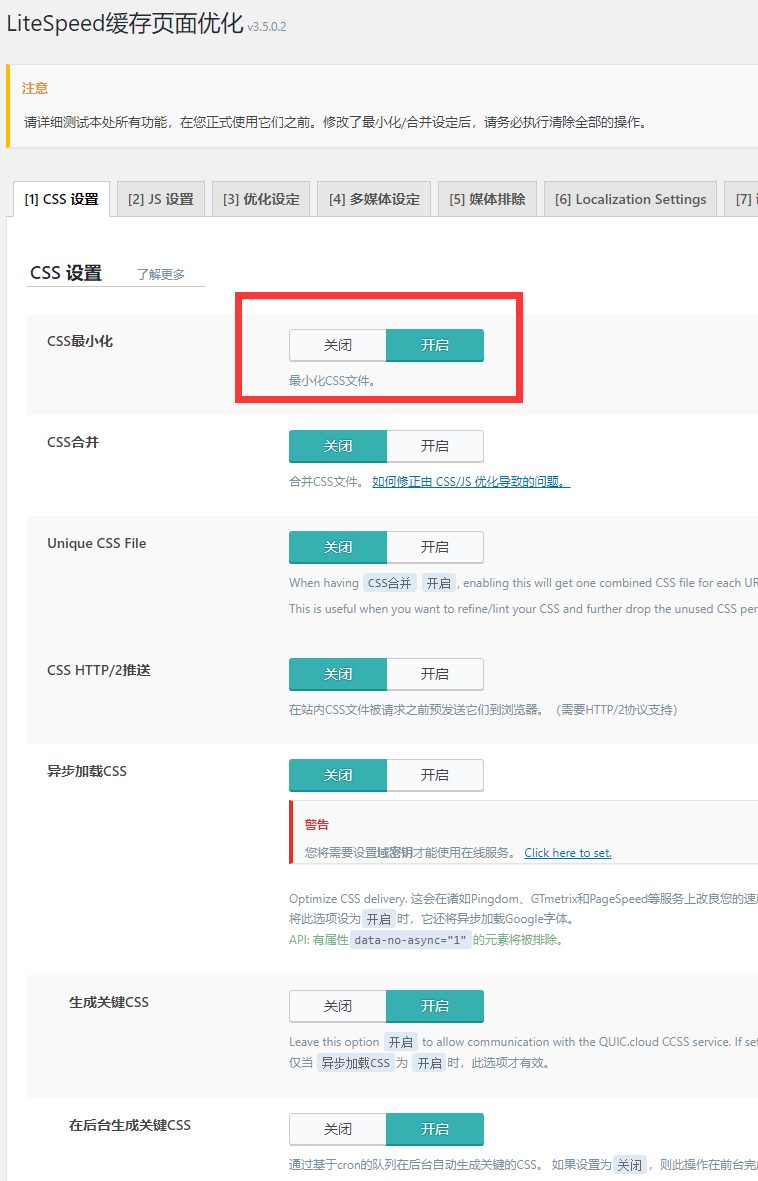
2)缩小CSS和JS文件(js文件可以酌情处理)
LSCache里面默认自带了缩小和合并CSS/JS文件的功能,在页面优化里面找到CSS Settings和JS Settings即可对应设置CSS/JS最小化。如果您的主题支持合并CSS/JS, 则也应开启合并CSS/JS. 如果您的主题支持异步加载CSS/JS, 也应开启异步加载。

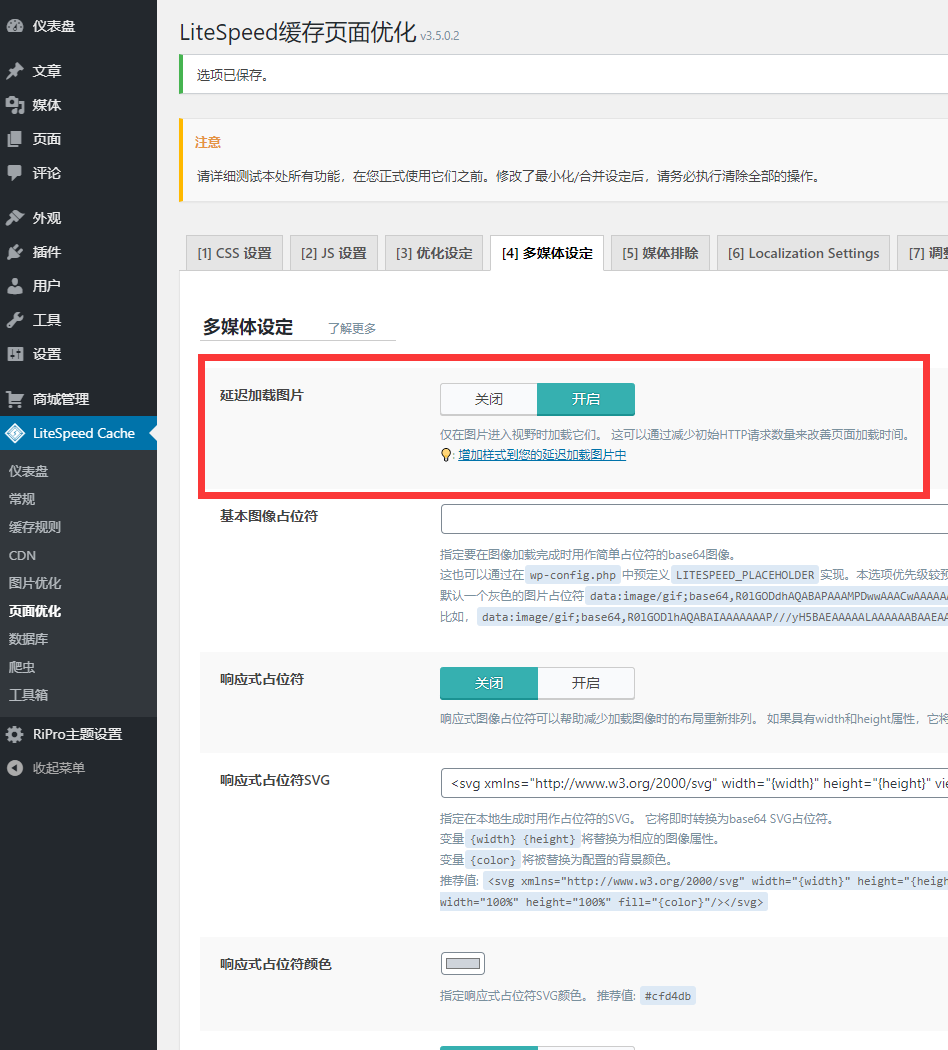
3)开启LazyLoad
LazyLoad的作用是在页面加载的时候先用一张占位空白图片代替,然后逐渐载入页面中的图片,这样能够让用户暂时跳过图片加载,很快地先打开网页,然后再慢慢加载图片。

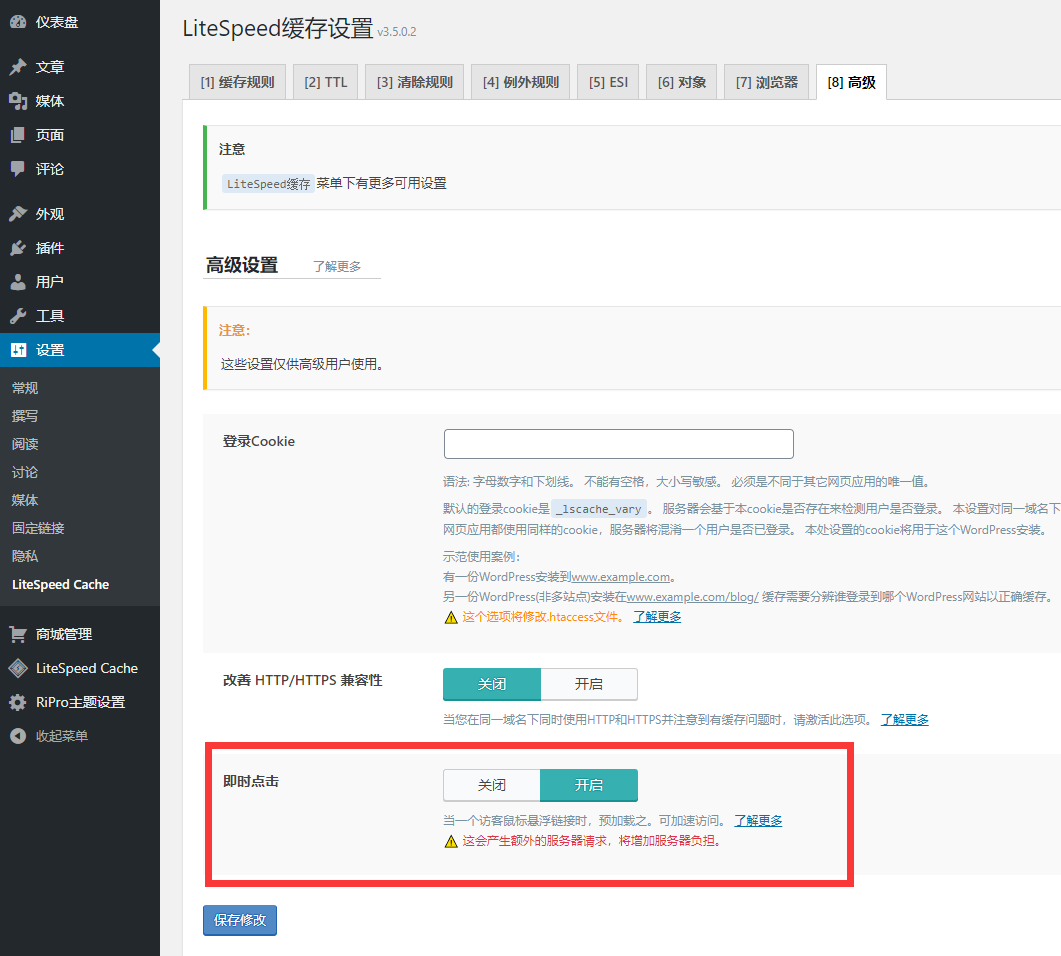
4)开启InstantClick
InstantClick真的是神器。它的原理是检测到用户的鼠标悬浮在链接上的时候就开始预加载链接对应的内容,这样大幅减少了页面之间跳转的响应时间。如果您的WordPress主题没有特别大的问题,建议都开启InstantClick.
如果使用LSCache, 那么配置InstantClick很简单,仅需在缓存规则 – 高级设定中开启即时点击即可。

注意:开启InstantClick会显著提升CPU负载。因此,如果您的服务器采用的是Apache MPM-Prefork, 则不建议开启InstantClick。
如果您没有使用LSCache, 则需要安装额外的插件(比如https://wordpress.org/plugins/wp-instant-links/)来实现InstantClick。
5)至于其他的网站方面的配置,就暂时用宝塔自带的默认配置吧。