极简风格博客 =windows + hexos + github
这是这篇教程的成品图

博客搭建分为三步:
- 创建github域名及空间
- git,nodejs,hexo下载及安装
- 配置环境
1.创建github域名及空间
进入github官网,注册并登录。
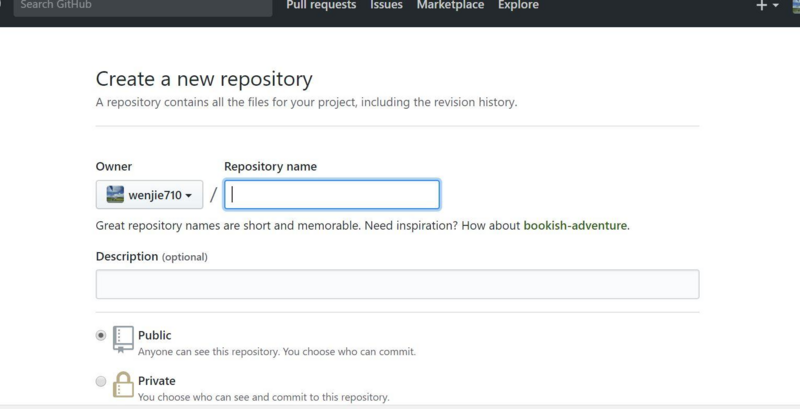
登录后,点击右上角的 “+” 号,选择 “new repository” , 会出现以下界面:

在 repository name 中填入 username.github.io 。(username指的是前面owner的用户名,比如我这里应该填 wenjie710.github.io 。)
然后点击最下面的create repository 即可。
2.安装 git,nodejs,hexo
下载地址:
git官网下载:https://git-scm.com/download/win
nodejs官网下载:https://nodejs.org/en/download/
以上两个工具都是直接下载的exe文件,点击安装即可。安装完成之后在文件夹中点击鼠标右键会看到下拉菜单中有一个 Git Bash ,这是一个类似于Liunx的终端,在里面可以模拟Linux下的终端进行操作。
git 和 nodejs 安装完成之后才能安装hexo。hexo的安装十分简单,只需要在命令提示符(cmd)中输入以下命令即可。
npm install -g hexo-cli
3.配置环境
3.1 配置ssh
打开 Git Bash ,执行下面的命令生成 SSH 访问私钥及公钥。
ssh-keygen -t rsa -C "email@email.com"
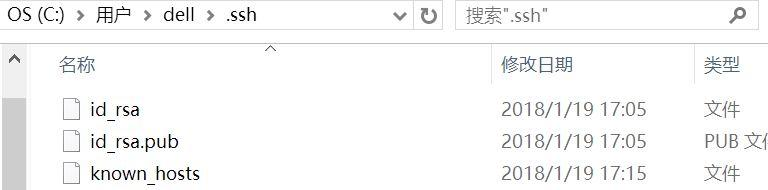
输入命令回车之后会提示你输入一些东西,不用管。一直回车到底就好了。然后你的 ~/.ssh 文件下就会生成两个文件 id_rsa 和 id_rsa.pub 。

打开你的 Github -> setting -> SSH Keys 。然后点击 New SSH Key 创建一个新的SSH Key。将文件 id_rsa.pub 中的所以内容复制粘贴到 Key 下面。然后使用下面的命令测试是否可以连接上 Github.
ssh -T git@github.com
3.2 编写配置,发布博客
3.2.1 主题安装
新建一个用以存储博客的文件夹
hexo init username@github.io
安装主题,推荐 next, 其它也行,可以自己选选。
cd username@github.io
git clone https://github.com/iissnan/hexo-theme-next themes/next
3.2.2 自定义配置文件
打开 username.github.io/_config.yml ,修改以下键值对(注意冒号之后一定要有空格):
title: GA-17's Blog
subtitle:
description: Hello World!
author: GA-17
language: zh-Hans
theme: next
deploy:
type: git
repo: https://github.com/wenjie710/wenjie710.github.io.git
branch: master
3.2.3 配置完成,写文章!!!
在username.github.io/source/_posts下创建你的第一个博客吧,例如,创建一个名为FirstBlog.md的文件,格式用Markdown,注意保存。
---
title: My First Blog
---
咱的博客搭建完成啦!!
3.2.4 发布
安装hexo-deployer-git自动部署发布工具
npm install hexo-deployer-git --save
发布博客
hexo clean && hexo g && hexo d
# hexo clean 清除缓存
# hexo g 生成静态页面
# hexo s 启动服务预览
# hexo d 开始部署
如果这是第一次登录,终端会让你输入Github 的邮箱和密码,正确输入后,就会把你的博客上传至Github 了。以后在每次把博客写完后,执行一下这个命令即可。
至此,博客搭建完成。进入https://username.github.io 就能看见自己的博客啦!!!